- 「OGP」とは
- 「OGP」を設定するのでの事前用意
- 「OGP」の基本設定方法
- 「OGP」の専用設定方法
- 「OGP」の画像サイズ
- 「OGP」のチェック方法
- 「OGP」が正常に表示されないときの対処法
- 「OGP」の気を付ける点
「OGP」とは

「OGP」とは、「Open Graph Protcol」の頭文字をとった略称です。FacebookやツイッターなどのSNSでユーザーがリアクションした場合に、Webページのタイトルやイメージ画像、そのページの詳細などの情報を伝えるために設定するプロトコルの事です。
「OGP」のHTML要素の設定を行うことにより、タイトルや画像、説明文などが表示されるようになりますので、ユーザーにWebページの内容を詳しく正確に伝え、多くの人に自分自身の記事を見てもらうことにつながります。
リンク先のページ情報を表示させる仕組み

Facebookでは、Webページに「いいね!」や「シェア」をした友達とつながりのある友達がそのWebページに興味を所持してくれるという連鎖反応があります。
「OGP」の設定により、Facebookなどのユーザーが「いいね!」や「シェア」した友達などを通じて情報を拡散することができ、新たなフォロワーを獲得することにつながります。
URLのみよりクリック率が上昇
Facebookの「OGP」は、リンク先のWebページ情報を詳しく表示を目立たせる仕組みですので、単なるURLのペーストよりもユーザーの興味を惹き付けることができ、クリック率が上昇します。
必然的により多くの人に記事を見てもらうことができ、情報拡散につながります。
「OGP」設定済のWebページと「OGP」の未設定でURLのみをペーストだけのWebページでは、Webページの中での目立ち方が全然違います。とりわけマーケティングの世界では「OGP」の重要性は一目瞭然です。
自分自身や自社のコンテンツや記事を多くの人に見ることしてもらいたいならば、ユーザーの興味を惹く効果的な「OGP」の設定は必須と言えます。
「OGP」を設定するのでの事前用意

Facebookで「OGP」の設定をするのでは、事前用意が必要です。
Facebook - Google Play のアプリ
事前用意

「OGP」の事前用意として、まだFacebookアカウントを作っていなければアカウント作成は必須です。その後、開発者のコミュニティである「FacebookDeveloper」に登録する事も必須です。
Facebookアカウントの作成
Facebookアカウントを新たに作成したい場合は、Facebookホーム画面よりアカウント登録をします。氏名やメールアドレス、パスワード等の情報を記入します。

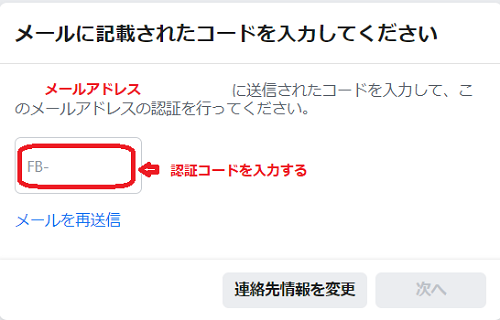
記入したメールアドレスあるいは電話番号に認証コードがすぐに送信されてきますのでチェックし、認証コードを画面に記入します。

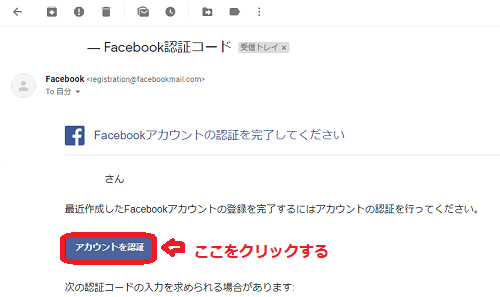
認証コードを記入するとメールアドレスで登録した場合、すぐにメールに認証終了メールが届きますので、チェックします。

Facebookアカウントの認証が終了すると、終了メールが届きます。メールの「スタート」をクリックすると、Facebookを始めることが可能です。
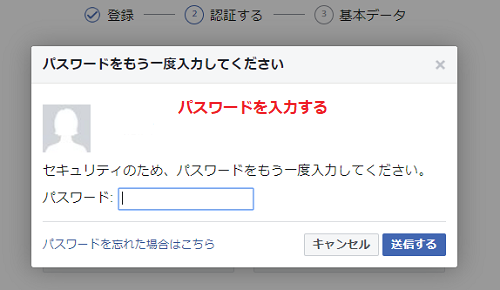
アカウント作成終了メールの「スタート」をクリックするか、Facebook公式サイトにアクセスするとFacebookのアカウント画面がすぐに起動しますので、登録情報などをチェックします。
プライバシーポリシーのページを作成
次に、Facebookの「プライバシーポリシー」画面を開きます。画面上部の検索タブに「プライバシーポリシー」と記入すると画面が開きます。
「プライバシーポリシー」画面左側のメニューの一番下にある「ページを作成」を押します。

自分自身の好きなカテゴリを選び、新たにページを作成することが事前用意の一つです。

「OGP」設定の別の事前用意として、FacebookDeveloperの登録も行います。FacebookDeveloperの公式サイトにアクセスして、Facebook for Developerアカウントを作成します。

画面の指示に従って、FacebookDeveloperアカウントの認証を実行します。

アカウントの認証の実行が終了したら、事前用意は終了です。FacebookDeveloperの開発者コミュニティに参加することにより、オンラインで共同作業を行うことが可能になるなど、幅広い活躍の場が広がります。
「OGP」の基本設定方法

事前用意が済んだら、「OGP」の基本設定を行います。Facebookの「OGP」の基本設定方法とは、HTMLコードをWebサイトやホームページのソースに埋め込むことにより実行する方法です。
必須タグ

「OGP」は、HTMLのmeta必須タグを使用して実装する必要があります。よく使用する必要な「OGP」の必須タグをチェックしておく必要があります。Webページを作成するときには、サイト作成と「OGP」を同時設定しておくとよいかもしれません。
ページのタイトル
ページのタイトルを指定するには、「og:title」に記入します。の「タイトル名」の部分に表示したいページのタイトルを記入します。ここに記入したタイトルがSNS上で表示されます。
ページの種類
ページの種類を指定したい場合は、content属性のオブジェクトタイプ「og:type」に記入します。のように指定します。
Webサイトのトップページに指定したい場合は、最後の方に「"website"」と指定します。トップページではないブログなどその他のページの場合は「"article"」と記入します。
URL
ページのURLを指定したい場合は、「og:url」に記入します。の「"URL"」の部分に指定したいURLを指定します。気を付ける点として、URLを指定する場合は、必ず絶対パスを使用します。相対パスはNGです。
サムネイル画像
必須タグ「og:image」に記入することにより、サムネイル画像を指定することが可能です。サムネイル画像を指定するメリットとは、SNS等でシェアされた時に指定した画像が表示されることで、認知度が高まる事です。
ページの説明文
ページのディスクリプションの設定もタグを指定することで可能です。ディスクリプションとは、説明文の事です。ページの説明文があるのとないのとでは、ユーザーの興味を惹きつけるかどうかに大きくかかわります。「og:description」に記入します。
必須タグの最後の説明文の部分に、効果的だと思える考え抜いた任意の文章を記入します。
ホームページのタイトル
ホームページのタイトル(サイト名)を指定したい場合は、必須タグ「"og:site_neme"」で指定します。に記入します。
気を付ける点として、ホームページのタイトル名とページのタイトル名は同じではありません。
「OGP」の専用設定方法

Facebookには、「OGP」の専用設定方法があります。この「OGP」専用設定方法には、「fb:app_id」や「fb:admins」という方法があります。どっちを使用するかは、メリットやデメリットを考えて自分自身で選択することが可能です。
fb:app_id

「fd:app_id」とは、Facebookに「OGP」を出しるための必須のプロパティです。「fd:app_id」を使用する事により、サイトやブログの管理者をFacebook側が把握することが可能です。
また、「いいね!」の数や見ることユーザーの数、見ることが多い時間帯などのトラフィック分析を行っている「Facebookインサイト」を使用することが可能です。
の「"App-ID"」の部分に、15文字の半角数字を設定します。App-IDを発行するのでには、事前用意で取得しておいた「FacebookDeveloperアカウント」が必要です。
App-IDの発行手順
「FacebookDeveloperアカウント」作成の事前用意が済んでいるのであれば、「Facebook for developers」にアクセスします。画面の中の「マイアプリ」を選び「アプリの作成」を押します。
新しいアプリID作成の画面が表示されたら、表示名に名称を設定します。最初の事前用意で登録しておいた連絡先メールアドレスが表示されていることをチェックします。「アプリIDを作ってください」を押して、画面の指示に従います。
シナリオの選択画面は、スキップしても大丈夫です。ダッシュボードに「アプリID」が表示されていることをチェックしたら、このIDが「fb:add_id」に指定する「App-ID」となります。
fb:admins

「OGP」の専用設定方法として、「fb:admins」を使用することも可能です。
「fb:admins」を使用するときに用いるのは、「adminID」です。「adminID」とは、Facebookの個人アカウントにリレーションしている個人IDです。この「adminID」は、個人情報が見られる可能性が大きいため非おススメIDで、あまりすすめられていません。
「adminID」をチェックしたい場合は、Facebookで自分自身のアカウント画面を開きます。そして、自分自身のプロフィール写真を押します。

拡大写真が表示されたページのURLの最後のように記載されている「&type」の前の15桁の数字が、自分自身の「adminID」です。この「adminID」は、FacebookのユーザーIDですので、個人情報が漏れる可能性が大ありです。
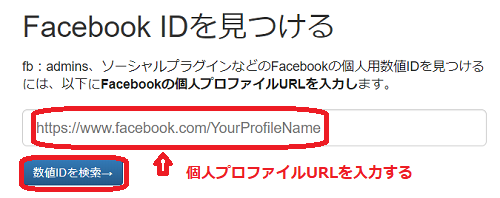
ですから、使用するときはきちんとデメリットをチェックしたうえで使用する事が必要です。「adminID」をチェックする他の手順方法とは、ツールを使用することです。ツール画面を起動したら、Facebookの個人プロファイルURLを記入して、数値IDを検索します。

Facebookの個人プロファイルURLとは、Facebookホームページの左上にある自分自身の名前をクリックすると表示されるURLです。

画面上部のURLバーにある右側15桁の数字をチェックします。
「OGP」の画像サイズ

Facebookの「OGP」設定において画像を指定する場合、画像サイズに注意する必要があります。Facebookに関して言えば、アップロード後の画像ファイルサイズの問題や綺麗さの点から考えると、元の画像を減色処理しておく方がよいようです。
画像が表示されるまでの速度の面から考えても、減色処理はおススメです。元の画像の良しあしというよりも、シェアされた後の表示される画像のサイズや質などの見栄えにこだわっている人のほうが、アクセス数を伸ばしているようです。
スポンサーリンク
おススメ画像サイズ

Facebookでは、「OGP」の画像サイズの設定としておススメしているサイズがあります。これは、デバイスの種類を問わずに対応可能なことなどを前提におススメされているようです。
「OGP」の画像はユーザーの目に留まりやすく、ユーザーがコンテンツを見ることを選択するときに大きな役割を果たします。ですから、Facebookの「OGP」おススメサイズ等に合わせた適切な画像サイズを用意することは重要です。
縦630px横1200px
「OGP」の画像サイズに関してFacebookがおススメしているサイズは、縦630px、横1200pxです。これは、スマホの画像解像度が上がってきている事や、Retinaディスプレイの事などを踏まえておススメしているようです。
しかし気を付ける点として、Facebook側の「OGP」おススメ画像サイズをただ単に用意しただけでは、iOS版デバイス、Android版デバイス、パソコン等色々な端末に対して常に適切な画像を提供することが可能なとは限りません。その場合は、他の方法を試してみます。
正方形の中に1:1、91の画像を配置する

Facebookの「OGP」画像は、必ずといっていいほどトリミングされます。「OGP」のトリミングにより、こちら側の意図していない部分で切られて表示されない事も多々あります。
ですから、「OGP」でトリミングされることを前提とした画像サイズを用意しておくことが必要です。「OGP」画像が正しく表示されない事を防ぐ気を付ける点とは、トリミングされたとしてもこの部分だけは見せたいという範囲を自分自身で守る必要があります。
なのでのベストな方法とは、正方形の画像の中心に1:1、91の画像を配置し、上下に余白を入れるという方法です。具体的に言えば、600px × 600pxの正方形の画像の中心に600px × 315pxの画像を配置する方法です。
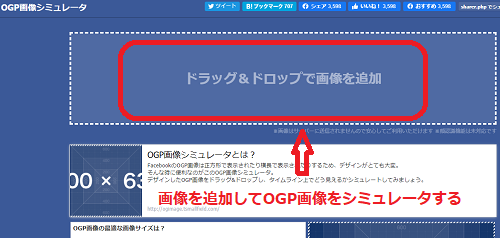
画像シミュレータでチェックする手順

設定した「OGP」画像をシミュレータすることが可能なという便利なツールがあります。そのツールを使用して「OGP」設定を終了する前に、「OGP」画像サイズが適切かどうかをチェックすることが可能です。
「OGP画像シミュレータ」ツールにアクセスして、ドラッグ&ドロップで画像を追加し、「OGP」画像サイズをチェックします。
「OGP」のチェック方法

必須タグを指定して「OGP」の設定を終了したら、設定をチェックすることが可能です。また、たまにデバックしてみると「OGP」のエラーが出て、表示されないこともまれにあります。
ですから、すでに「OGP」設定を終了して表示していたとしても、定期的に正しく「OGP」設定がなされているかどうかをチェックすることは、自分自身のWebページのメンテナンスの一環として必要だと言えます。
正しく設定されているかチェックする方法

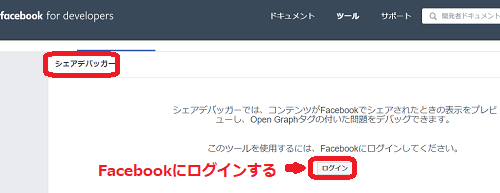
「OGP」設定が正しくなされているかどうかをチェックすることが可能なツールが、Facebookにより公式に用意されています。「Facebook for developers」のサイトにアクセスします。
このツールを使用するのでには、Facebookにログインしておきます。
シェアデバッガー - Facebook for Developers
facebook for developers シェアデバッガーにアクセス

「Facebook for developers」のサイトにアクセスしたら、「シェアデバッガー」画面を開きます。
「シェアデバッガー」画面を開いたら、「OGP」設定をチェックしたいページのURLを記入します。

URLを記入したら「デバッグ」をクリックするだけで、すぐに「OGP」設定をチェックしてくれます。デバッグ後の画面でエラーが出ていないかどうかをチェックします。シェアされたときの「OGP」プレビュー画面も表示してくれます。
「OGP」設定が自分自身の好み通りの表示になっているかどうか、特に画像サイズなどをチェックし、意図していないサイズでトリミングされていないかどうかをきちんとチェックします。
もしも、「OGP」設定に何か不具合な問題が見つかった場合は、修正する必要があるプロパティの詳細を表示してくれますので、「OGP」必須タグの指定などをもう1回見直す必要があります。
「OGP」が正常に表示されないときの対処法
きちんと必須タグを指定して「OGP」設定を終了したにもかかわらず、時には正常に表示されないというトラブルが発生する場合があります。
例えば、画像が正しく意図したとおりに表示されない場合や、エラーのチェック後、必須タグを変更しても反映されない場合があります。表示されない原因として考えられるのは、Facebookが「OGP」情報をキャッシュしてしまっていることです。
表示されない原因の場合は、キャッシュを更新することで解決することが可能です。
キャッシュを更新する手順

「OGP」設定が正しく表示されない場合の対処法の一つとして、キャッシュを更新することが可能です。キャッシュとは、1回設定された情報を保存して、次回は保存された情報から表示するという仕組みの事です。

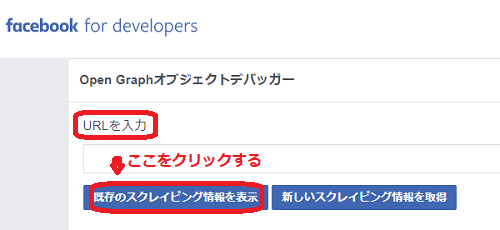
このFacebook側が所持しているキャッシュの情報をクリアしてみます。キャッシュを更新するには、「Open Graphオブジェクトデバッガー」にアクセスします。そして、キャッシュを更新したいページのURLを記入します。

キャッシュを更新したいページのURLを記入した後、「既存のスクレイピング情報を表示」を押します。すると、現在設定されている「OGP」情報を表示します。

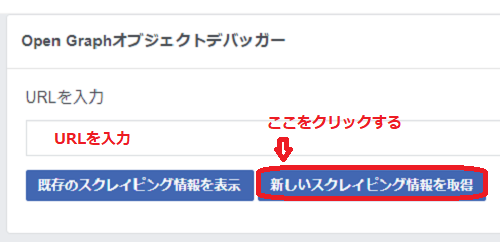
表示されない場合の対策でキャッシュを更新したい場合は、「新しいスクレイピング情報を取得」を押します。自動でキャッシュしたり、一括でキャッシュしたりする仕組みを作成することも可能です。
「OGP」の気を付ける点

Facebookの「OGP」設定をするにあたって、気を付ける点もあります。
気を付ける点

幾つかの気を付ける点をきちんと把握しておくことにより、自分自身の意図したとおりの「OGP」が表示されないという残念な結果を防ぐことが可能です。また、Webページへのアクセス数を伸ばすことにつながります。
キャッシュの更新をしてもタイトル変更不可な場合がある
Facebookで「いいね!」が50を超えている場合、Facebook Debuggerでキャッシュの更新をしたとしても、タイトルの変更が不可な場合があるようです。これは、Facebookの公式サイトでも情報が提供されています。
ですから、「OGP」のタイトルを変更したいと思う場合は、「いいね!」が50を超える前に必須タグの指定による変更を行っておく必要があります。
ページごとにOGP設定が必要
別の気を付ける点は、「OGP」設定はページごとに必要だという点です。まとめて行うことが可能でせん。「OGP」指定のページのタイトルやURL、サムネイル画像などは、押したユーザーのニュースフィールドに表示される仕組みになっています。
そこからさらに別のユーザーが「いいね!」を押して、ページ情報が拡散していきます。
ですから、ページごとに「OGP」設定は必要だという気を付ける点を意識して、じっくり検討しながら「OGP」設定を行っていけば、ゆくゆくは大きな宣伝効果を期待することが可能です。

