- インスタグラムの埋め込み
- インスタグラムをWebサイトに埋め込み表示する方法
- インスタグラムをWebサイトに埋め込む方法『ハッシュタグ』
- インスタグラムの画像、投稿をWebサイトに埋め込む時の気を付ける点
インスタグラムの埋め込み

外部アプリやツール、サービスで使用している画像リンクをホームページやブログなどのWebサイトに載せることを埋め込みといいます。では、インスタグラムでの埋め込みとは一体どのようなことなのかこれから説明していきます。
インスタの投稿をwebページなどに表示すること

インスタグラムでのコミュニケーションとは、自分自身自身が興味のある写真画像を投稿しているユーザーをフォローし、あるいは自分自身自身が興味のある写真画像を投稿して興味を所持してくれたユーザーにフォローしてもらうことで成り立っています。
インスタグラムでの応用の一つとして、自分自身自身が公開しているインスタグラム画像、あるいは他人が公開しているインスタグラム画像は埋め込むことでホームページやブログなどのWebサイトにインスタグラム画像を出しることが可能です。
表示されたインスタグラムのサムネイルはタイムラインとしてのリンクとなるためブログを通してあなたのインスタグラムの観覧を効率よく増やしていくことも可能となります。
どんな時に使う?

例えば、インスタグラムでの集客を図るものの思うように客数を伸ばすことができないといったときにインスタグラム埋め込み一覧リンクを使用します。
そうすることでホームページやブログなどのWebサイトでインスタグラムタイムライン一覧のリンクから辿り、インスタグラムへの観覧へと誘導させることが可能です。人は最初は中身からは判断できないと言われています。
中身よりも目で見るもので良いものは評価でき、悪いものをは評価できないなどの判断をする傾向があるため、画像や写真で人を惹きつけるようなものがあればインスタグラムタイムライン一覧のリンクを押してくれるものだと思います。
このようにWebサイトを使用して埋め込まれたインスタグラムタイムライン一覧のリンクから、インスタグラムの観覧してもらうことでインスタグラムのフォロワーを増やすなどといったことにも有効な手段となります。
インスタグラムをWebサイトに埋め込み表示する方法

それでは実ときにインスタグラムの投稿画像をホームページやブログといったWebサイトに埋め込みをしていきますのでその方法をこれから説明していきます。
間違った方法でWebサイトにインスタグラムの埋め込みができないなどといったことがないよう説明していきますので、是非あなたのWebサイトで実践してみてください。
パソコンでweb版インスタグラムから行う

パソコンからWebサイトを使用してインスタグラムの埋め込みをする方法を解説します。まず最初はパソコンでブラウザを立上げ、インスタグラムのWebサイトを開きログインしていきます。
ログインすると、インスタグラムユーザーの方ならWebサイトトップページにタイムラインが流れてくるので、インスタグラムの投稿された画像をみてみます。すると、インスタグラム画像コメントの右下に〇があるのでこれを押してみます。

このように、インスタグラムに投稿された画像をどのようにするのか選択一覧が出てきます。インスタグラム画像をWebサイトに載せるのが目的ですので、ここでは〇「埋め込み」を押してみます。
HTMLコードが作成される

インスタグラム画面に何やら一見意味がわからない呪文のような文字がたくさん出てきますが、これはインスタグラムの埋め込みコードと呼ばれ、Webサイトなどからのインスタグラムへのリンクになるものです。
インスタグラムの埋め込みコードは〇の「埋め込みコードをコピー」をクリックすることでコピーすることが可能です。

上のインスタグラム画像の〇のように「埋め込みコードがコピーされました。」と表示されればコピーの終了となります。
このインスタグラム埋め込みコードはHTMLコードであるため、Webサイトの編集画面でペーストをすることでインスタグラムのWebサイトへの埋め込みが終了となります。
Webサイトへのインスタグラム埋め込みが終了したら、Webサイト上のインスタグラムのサムネイルはリンクとなっています。
なのでインスタグラムのサムネイルをクリックするとインスタグラムへとリンクされ、インスタグラムのWebページに移動することが可能です。
スポンサーリンク
InstaWidgetを使用して埋め込むことも可能

InstaWidgetとは、Webサイトやブログなどにインスタグラムの写真一覧を気軽に追加することが可能なブログパーツ(ウィジット)です。InstaWidgetを使うことで誰でも簡単にWebサイトにインスタグラムの投稿画像を埋め込み可能です。
InstaWidgetの特徴として、完全無料で使用可能なうえにインスタグラムとは別に新規ユーザー登録のようなものもないので気軽に使用可能なメリットがあります。
完全無料というとWebサイトに広告が入るデメリットがあると思われがちですが、このインスタグラムサービスにはWebサイトへの広告表示は一切ありません。
このようにInstaWidgetはシンプルかつ完全無料で使用可能なインスタグラムWebサイト埋め込みサービスなので、是非うまく使用してみなさんのWebサイトやブログにもインスタグラムの埋め込みリンクを作ってみてください。
インスタグラムをWebサイトに埋め込む方法『ハッシュタグ』

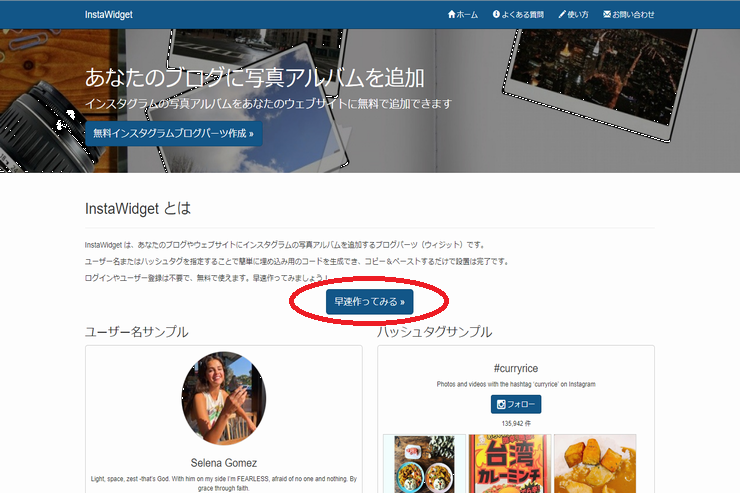
ではじっさいにInstaWidgetを使用してインスタグラムの埋め込みをするのでに、インスタグラムタイムライン一覧の埋め込みコードを生成していきましょう。まず最初はInstaWidgetのWebサイトトップから〇を押します。

押して先へすすむとこの画面になります。InstaWidgetはシンプルに誰でも手軽に使え定評があるだけに、早速インスタグラムブログパーツの条件の一覧画面になります。

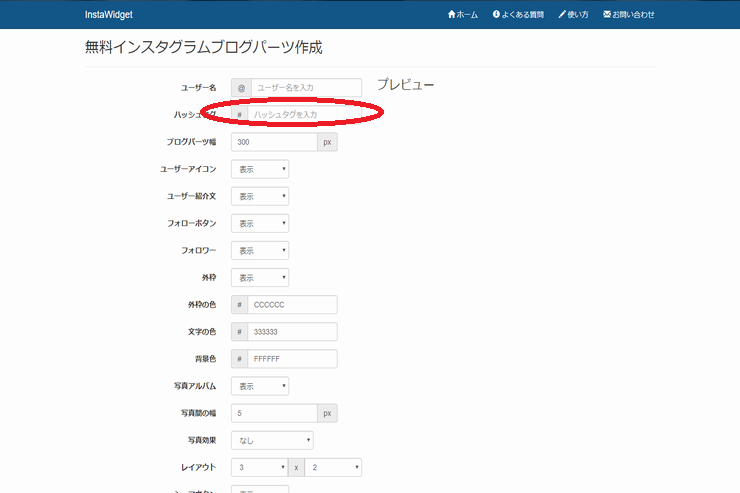
InstaWidgetではこのようにインスタグラム画像条件一覧を設定し、埋め込みコードが生成可能なことがわかったと思いますので条件を何か設定して出していきます。
例えばWebサイトにインスタグラムの「ラーメン」のハッシュタグで、インスタグラム埋め込みコードを出したいと思ったときは、〇のインスタグラムハッシュタグに「ラーメン」と記入します。

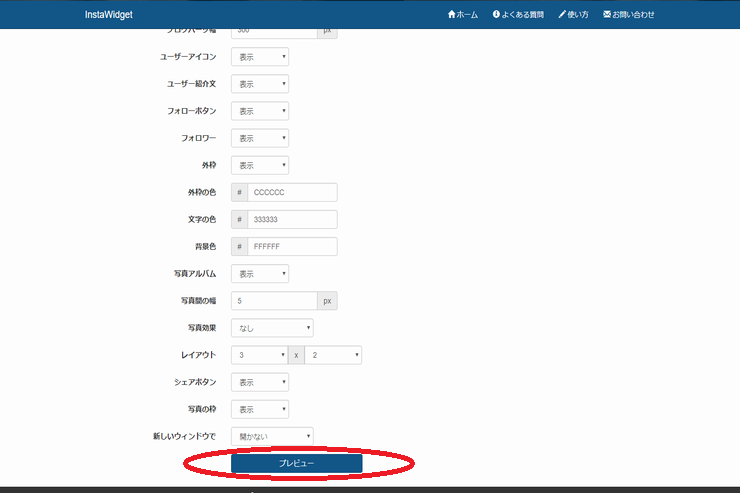
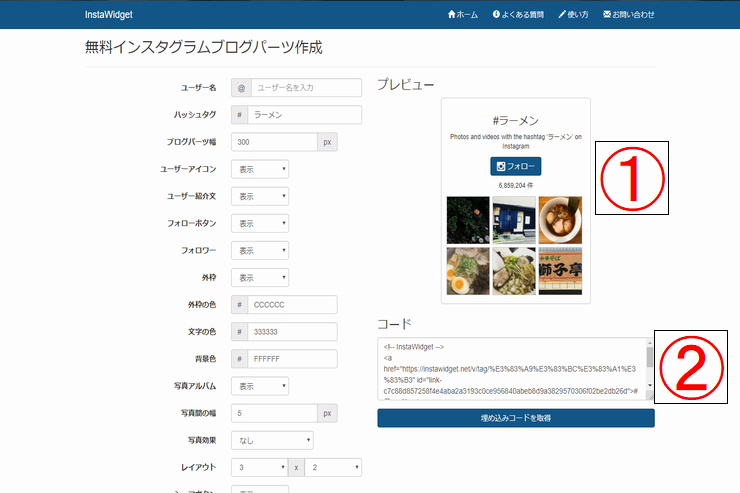
インスタグラムのInstaWidgetでの生成一覧からインスタグラムハッシュタグに「ラーメン」と記入し、下にスクロールさせていきますと〇「プレビュー」があるので押します。

プレビューをクリックすると、実ときにWebサイトやブログに表示されるインスタグラムプレビュー画面が①に表示されます。①には画像のようにインスタグラムのハッシュタグ「ラーメン」での一覧が表示されています。
それと同時に②「コード」ではインスタグラムのハッシュタグ「ラーメン」でのインスタグラムの埋め込みコードが書かれています。

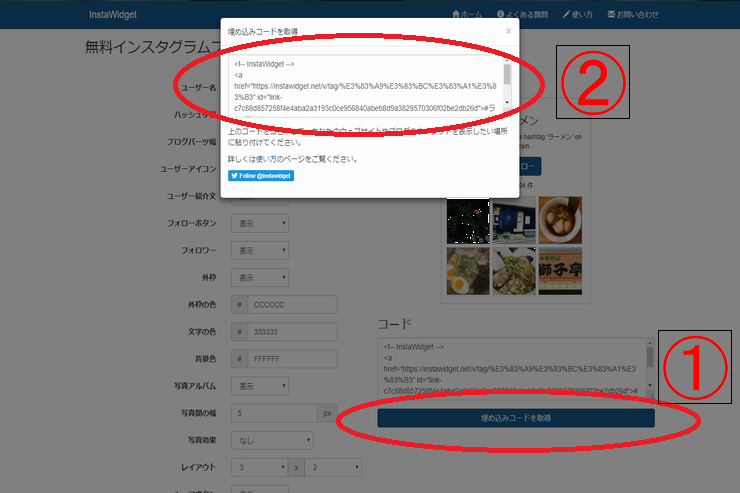
①「埋め込みコードを取得」でインスタグラムの埋め込みコードが生成されます。その後、②の枠をクリックすると自動で全選択になりますので、windowならctrl+c、macならcommand+Cでコピーのショートカットになりますのでコピーします。
コピーしたらあとは自分自身自身の持つブログやホームページなどのWebサイト編集画面からペーストするだけで「プレビュー」のようなインスタグラムの画面一覧を埋め込みすることが可能です。
ここでの例ではインスタグラムのユーザーを指定しないため、沢山のインスタグラムユーザーのインスタグラムハッシュタグ「ラーメン」一覧をWebサイトに埋め込みすることが可能なといった形です。
インスタグラムの画像、投稿をWebサイトに埋め込む時の気を付ける点

誰でも簡単にインスタグラムタイムライン一覧を簡単にWebサイトへ埋め込みすることが可能なため、あなたのインスタグラムライフの可能性が広がることと思います。しかし、ただ闇雲に好きなインスタグラム画像を埋め込みすることはできないのです。
ここでは、Webサイトにインスタグラム画像を埋め込み時に何に対して注意をすればよいのか説明していきます。
著作権に気をつける

インスタグラムでの写真画像のWebサイト埋め込みでは注意すべき点に著作権の問題があります。小説、論文、音楽、絵画、映画、写真など著作物を作成した作成者に発生する権利を著作権と言います。
今回解説したまとめサイトなどでのインスタグラムの埋め込みコードでリンク作成する行為は、引用の範囲と判断される可能性が高く、インスタグラムでの使用規約上問題とはならないと考えられています。
ただし基本的にはホームページやブログなどのWebサイトでは、自分自身自身で作成した著作物であるインスタグラム画像以外のものは使用しないことがインスタグラム埋め込みでの大前提という認識を持つように心掛けてください。
どうしても自分自身自身のWebサイトで自分自身自身のインスタグラム画像だけでは解説できないなどがあるため、他人のインスタグラムのタイムライン一覧などを解説したいときには、著作者から許可を取り掲載することが最適な方法と思われます。
まとめ
いかがでしょうか?一例ですが、インスタグラム単体では集客できない、売り上げを上げることができないなどといった人は多いと思います。
このようにWebサイト用にインスタグラム埋め込みコードを生成することでインスタグラムへのリンク作成をすることができ、インスタグラムハッシュタグでもインスタグラムの埋め込みする方法があるため、うまく使用してみることをおススメします。